Jestを使ってフロントエンドのテストコードを書いてみる2
前回までのおさらい3行
- Jestでサンプルコードとテストコードは書けた
- テストも実行できた
- でもエラーがたくさん出た
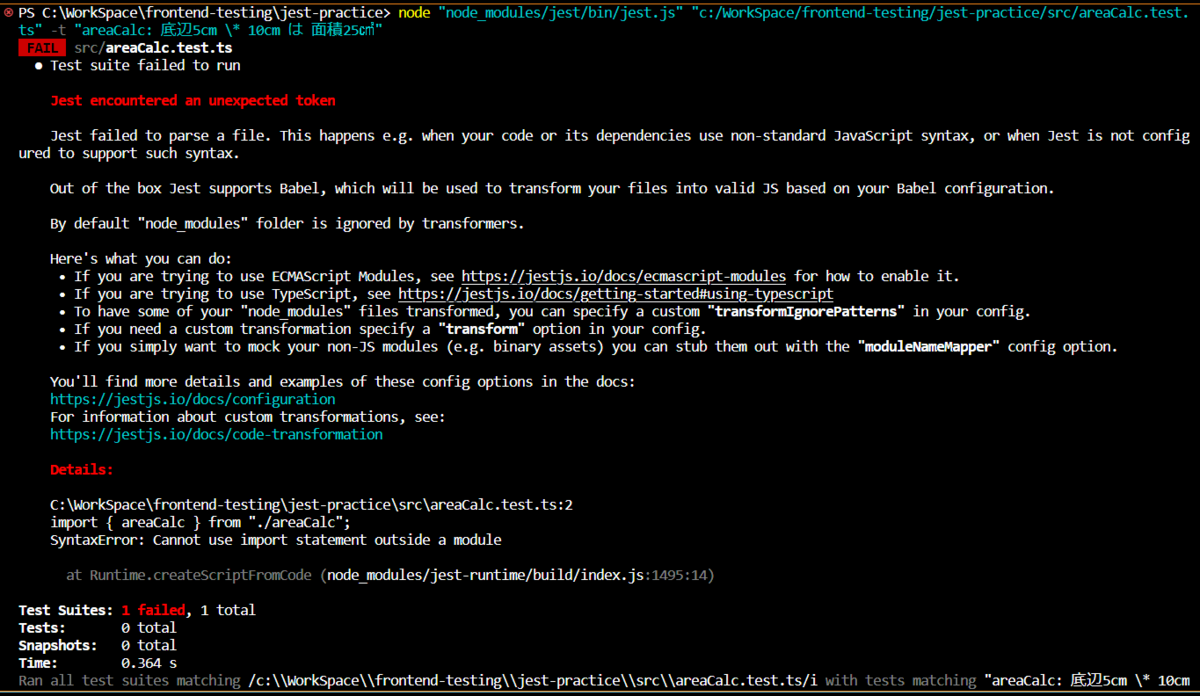
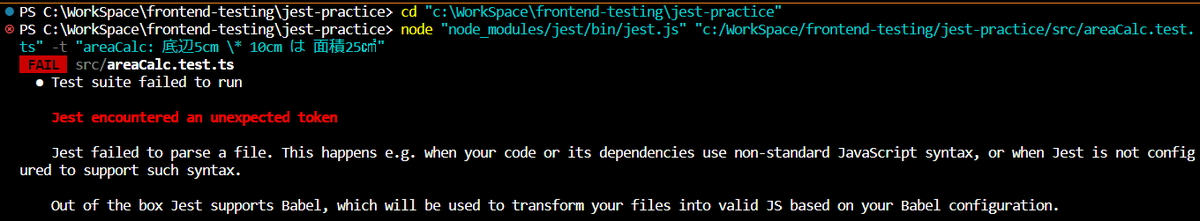
エラーコードチェック

ヒントは
Jest encountered an unexpected token
というエラーと
import { areaCalc } from "./areaCalc";
SyntaxError: Cannot use import statement outside a module
かな、importでやいのやいの言われている?
https://stackoverflow.com/questions/51994111/jest-encountered-an-unexpected-token
このstackoverflowでもpackage.jsonに追記しろというコメントが多い
「typescript jest package.json」で調べてみよう いかふたつの記事を参考にしてみる
https://qiita.com/mangano-ito/items/99dedf88d972e7e631b7
一応ChatGPTでエラー文の意味も聞いてみよう
このエラーは、JestがTypeScriptの構文(ここでは
import文)を理解できないために発生します。そのため、Jestを設定してTypeScriptを理解できるようにする必要があります。 具体的には、ts-jestというパッケージを使用します。これはJestがTypeScriptを理解できるようにする変換器です。また、TypeScript用のJestの設定をするために、jest.config.js(またはjest.config.ts)ファイルをプロジェクトのルートに作成します。 まず、ts-jestと@types/jestを開発依存関係としてプロジェクトに追加します。npmまたはyarnを使ってインストールします:
npm install --save-dev ts-jest @types/jest
または
yarn add --dev ts-jest @types/jest
次に、
jest.config.jsファイルを作成し、次のように設定します:
module.exports = { preset: 'ts-jest', testEnvironment: 'node', };
ここで、
preset: 'ts-jest'の行はJestにTypeScriptを変換するためにts-jestを使用するよう指示します。 この設定を追加した後、再度テストを実行すると、JestがTypeScriptのコードを適切に解析できるはずです。
うーむどこ参照してもts-jestを入れず、Jestのtypescriptの設定をしていなかったのが原因っぽいな。
エラーを直してみよう
ts-jestをインスト
yarn add --dev ts-jest @types/jest
バージョンが関係してくるはなしはChatGPTに聞かないほうが吉なので、記事の方を信頼してpackage.jsonにjestの設定を追記
{ "scripts": { "test": "jest" }, "jest": { "preset": "ts-jest", "testMatch": [ "**/tests/**/*.test.ts" ] } }
test用のファイルはtests/以下に記述しているようなので移動してみる
次にtsconfig.jsonを作成し、プロパティを設定します。
{ "compilerOptions": { "baseUrl": "./src/", "paths": { "#/*": ["*"] }, } }
pacage.jsonにもプロパティを追記
{ "jest": { "moduleNameMapper": { "^#/(.+)": "<rootDir>/src/$1" } } }
tsconfigの"#/*"と、pacage.jsonの"^#/(.+)"の設定で、testファイルのimport文import { areaCalc } from "../src/areaCalc";の../src部分が省略できます。

VScode上でもパスが認識されました。
これでいけるでしょうということで、再びyarn run jestしたところ、またまたエラーが
yarn run v1.22.19
$ jest
ts-jest[ts-jest-transformer] (WARN) Define `ts-jest` config under `globals` is deprecated. Please do
transform: {
<transform_regex>: ['ts-jest', { /* ts-jest config goes here in Jest */ }],
},
ts-jest[backports] (WARN) "[jest-config].globals.ts-jest.tsConfig" is deprecated, use "[jest-config].globals.ts-jest.tsconfig" instead.
ts-jest[backports] (WARN) Your Jest configuration is outdated. Use the CLI to help migrating it: ts-jest config:migrate <config-file>.
FAIL tests/areaCalc.test.ts
● Test suite failed to run
Unable to load the module "typescript". Using "ts-jest" requires this package to be installed. To fix it:
↳ install "typescript": `npm i -D typescript` (or `yarn add --dev typescript`)
↳ install "typescript": `npm i -D typescript` (or `yarn add --dev typescript`)
at Importer.exports.Importer.Importer._import (node_modules/ts-jest/dist/utils/importer.js:169:15)
Test Suites: 1 failed, 1 total
Tests: 0 total
Snapshots: 0 total
Time: 0.331 s
Ran all test suites.
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
なんとそもそもTypeScript入れてないという失態!
エラーログのいう通り以下を実行してみます。
yarn add --dev typescript
インストールが完了して、もう一度yarn run jestを実行すると・・・

テスト成功!
これで最低限のJestをTypeScriptでテストする環境が整いました。
今回はJestうんぬんというよりTypeScriptの環境設定でだいぶ引っ掛かりましたね。
Jestの習得も急ぎではないから、次はTypeScriptの勉強を進めていこうかなと思いました(小並感)
体系的に学ぶってむずかし
- もう更新されてないけど以前から好きだったブログの「お、これは」と反応した記事
- 体系的に学ぶか~以前何かの動画でも覚えられない原因は体系的に学んでいないからと言ってたような・・・
- 私のメンターさんも「大人なんだからフレームワークで考えなさい」と言っていたような・・・(すべてがうろ覚え)
- このブログはフロントエンドネタ特化で学んだことを書こうと思っているから、理想は体系的にフロントエンドのお勉強を進めることになる??
- じゃあフロントエンドの体系化って?そもそものプログラミングの話から始まらないか?これ
- なかなか道が長そうだ・・・ロードマップ作りになるのか
- プログラミング学習のロードマップといえばこのサイト
- このサイト結構あこがれなんだよな~、でも途中で止まってしまう。
- 一度会社のチーム内で上長からこのロードマップの話が出て、上長もこのサイトをすごく評価していたけど、曰く「全部はやらなくていい」
- その上長の話もどこまで鵜吞みにするかという問題はあるけど、ここに書いてあることはやっていきたいって気持ちはまだあるんよな。
- うーんスケジュールを考えるのが難しい
Jestを使ってフロントエンドのテストコードを書いてみる
背景
- フロントエンドのテストという存在を辞めた同僚から聞いた
- その人が入った会社はかなり良いところで、そこではフロントエンドでもテストをやっているらしい
- いいところに入るのであれば私も勉強しておくかというわけで以下の本を買った
- フロントエンド開発のためのテスト入門
- 本について
- テストの種類や考え方、フロントエンドでもテストを行う利点について言及されていた
- このあたりの考え方は何となくは分かったけど、まだ理解はしきれていない
- ここでは単体テストを行うにはJestを使うとのことなので今回はJestの環境構築を本の内容に則ってやってみた。
- サンプルコードは使わずに0からインストールからやってみる
Jest環境構築
開発環境
- Windows 11 Home
- Visual Studio Code
開発言語
- TypeScript
- yarn
やったこと
- Jest公式にアクセス(日本語ページがあって助かる)

- Jest · 🃏 Delightful JavaScript Testing
- yarnの初期設定
yarn init
- yarnでインストール
yarn add --dev jest
サンプルコードとテストコードの作成
関数用のファイルを作成
- 今回は面積を計算する関数を作ってみる
- src/areaCalc.ts
export const areaCalc = (base: number, height: number) => { return (base * height) / 2 }
テストコード用ファイルを作成
- テストコードは専用のファイルを作らなければいけない
- この.test.〇〇ってやつはテストファイルという扱いなのだろうか src/areaCalc.test.ts
// テストする対象のファイルをimportする import { areaCalc } from "./areaCalc"; // このtestがJestのメソッドになる test("areaCalc: 底辺5cm * 10cm は 面積25㎠", () => { expect(areaCalc(5, 10)).toBe(25); });
- あれ?
testとexpectでエラーが出てるぞ? -
- あーTypeScript的な理由でエラーが起きたのかな?
- エラーログに書いてあった通りにjestの@typeをインストしてみる
- ただ今回はyarn使っているのでyarnに書き直して実行
yarn add @types/jest --dev
- エラーが消えた
Jestの関数について
- test関数について、第2引数まで記載するのが基本セットのよう
test(テストタイトル, テスト関数);- 第1引数について、今回だとテストタイトル「areaCalc: 底辺5cm * 10cm は 面積25㎠」はこの関数で期待する結果はこれというものがわかりやすく書けていればいいっぽい
- 第2引数はテスト関数というらしい、この中に書く関数はアサーションと呼ぶ
- アサーションというのは「検証値が期待値通りである」という検証を行う文とのこと
- このあたりちょっと難しかったけどテストするにはアサーションの中にマッチャーというものを書くらしい
- 今回でいうとこういうロジックになる
- アサーション→expect(検証値).toBe(期待値)
- マッチャー→toBe(期待値)
- マッチャーはなんか他でも見たことある単語、なんだったかな・・・
- テストはdescribe関数を使えばグループとしてまとめてテストできるらしいけど、今回は1つテスト実行できればいいや
テストはどうやって実行する?
やり方は2つ
CLIから実行
"scripts": {
"test": {
"test": "jest"
}
},
yarn run test
- ただしこのやり方はテストファイル全部を実行するので時間かかるし使い勝手悪いのでよろしくない
- ファイルの指定をしてテストするには以下のように書く
yarn run test 'src/areaCalc.test.ts'
Jest Runnerから実行
- 一々パス指定してテストするのは効率悪からJest Runnerがある
- Jest RunnerはVSCode用のプラグイン
- インストールするとテストコードの見た目が以下のようになる
 (Run | Debugが付く)
(Run | Debugが付く) - このRunを押下すると対象のテスト関数が実行されるらしい
- ぽちっと押すだけでテストやってくれるのでこりゃ楽だ🐪

- めっちゃエラー出てるけど・・・
今回はここまで
- 次回やること
- テスト結果の見方
- エラーの解消